Dzisiejsza propozycja, to aktywność z wykorzystaniem aplikacji Scratch Junior…chwila pracy i powstanie jesienna animacja. Poniższy opis jest tylko przykładem, uczniowie z pewnością stworzą znacznie ciekawsze i bardziej kolorowe prace.
W omawianym projekcie będziemy wykorzystywać dwie sceny. Na każdej z nich pojawi się sporo duszków. Na scenie pierwszej będą to kolorowe liście (u mnie 8, ale im więcej dodadzą ich dzieci, tym ciekawsza wyjdzie animacja) i 5 jabłek. Na drugiej scenie pojawią się kolejne litery tworzące napis „jesień” oraz muchomory i kasztany.
Wchodząc do aplikacji Scratch Junior wybieramy ikonkę z domkiem, a następnie nowy projekt (plus w lewym górnym rogu). Na scenie domyślnie wstawiony jest duszek – kotek Scratch. Nie będzie nam potrzebny, więc go usuwamy przytrzymując na nim palec, a następnie dotykając czerwone koło, które powinno w tym momencie się pojawić.
Teraz możemy dodać duszki występujące na pierwszej scenie. Będą nimi jabłka (wybieramy je z galerii duszków), oraz liście, które stworzymy od podstaw, rysując je przy pomocy wbudowanego w aplikację Scratch Junior prostego edytora graficznego. Jeśli wielkość duszków wymaga korekty, możemy to zrobić, ściągając na pasek roboczy komendę odpowiedzialną za rozmiar duszka. Następnie dotykamy ją palcem domomentu osiągnięcia przez duszka pożądanego rozmiaru.
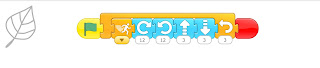
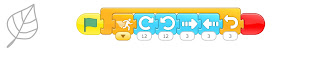
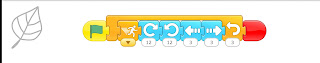
W naszym programie chcemy stworzyć kmpozycję synchronicznie poruszających się liści i jabłek. Na początku musimy właściwie rozmieścić wszystkie duszki na scenie, a w kolejnym kroku, stworzyć dla nich programy. Skrypty dla wszystkich jabłuszek będą podobne, natomiast dla listków będą różnić się kierunkiem poruszania. W skryptach wykorzystamy „pętlę”, ale jeśli dla Waszych dzieci będzie za trudna, to można z niej zrezygnować, dokładając kolejne komendy. Jeden ze skryptów musimy zakończyć przeniesieniem do sceny drugiej, tam stworzymy napis informujący o tym, jaka pora roku będzie nam teraz towarzyszyć.
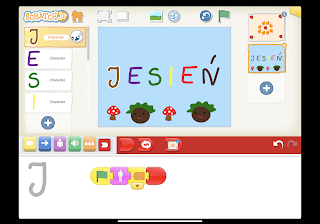
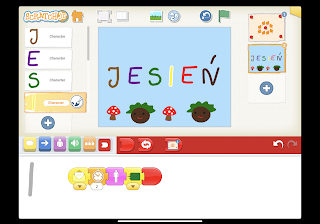
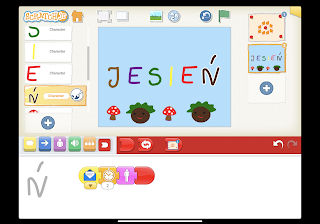
Pora na dodanie duszków do drugiej sceny. Będą nimi kolejne litery wyrazu „jesień”, oraz muchomory i kasztany. Muchomory znajdziemy w galerii duszków, natomiast litery i kasztany,
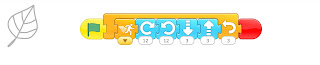
musimy, podobnie jak w przypadku listków, stworzyć od podstaw. Kiedy wszystkie duszki będą już na scenie, to część z nich (litery) musimy ukryć. Zrobimy to przy pomocy komendy „ukryj”, ściągniętej na przestrzeń roboczą, jeszcze przed tworzeniem skryptu. Następnie tworzymy program dla każdej litery, w taki sposób, żeby pojawiły się jedna po drugiej, tworząc napis „jesień”. Do utworzenia skryptów wykorzystamy komendy „nadaj wiadomość”, „wyślij wiadomość”.
Na koniec, jako uzupełnienie animacji, w dole ekranu umieszczamy duszki”muchomory” i „kasztany”.
Więcej podobnych aktywności można znaleźć na zamkniętych grupach „Uczymy dzieci programować”, „Kodowanie na dywanie”













Dodaj komentarz