Kropki, kropki, kropki…bardzo dużo kropek…a każda z nich to duszek w naszej prostej grze zrobionej w aplikacji Scratch Junior (gra zrobiona jest na bazie ,,skaczących piłeczek” Mistrzów Kodowania). Wybrane przeze mnie kropki są w barwach podstawowych (żółte, czerwone i niebieskie) i w barwach pochodnych (pomarańczowe, zielone i fioletowe), ale oczywiście możecie dodać kropki w innych kolorach.
Na początku należy dodać duszki – kropki, dopiero wtedy możemy przejść do tworzenia kodu. Po wejściu w aplikację Scratch Junior klikamy na domek.
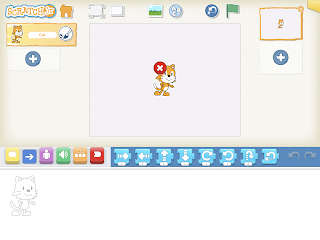
Przenosimy się do galerii projektów, wybieramy ,,nowy projekt”, klikając na plus (lewy górny róg). Automatycznie pojawi nam się duszek – kotek, który nie będzie potrzebny w naszym projekcie. Należy najechać na niego palcem, przytrzymać do momentu pojawienia się czerwonego kółka z x, a następnie w nie kliknąć. Kotek powinien zniknąć.
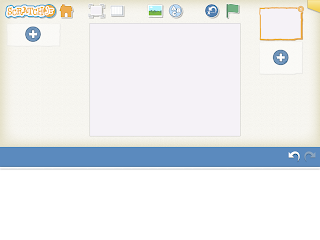
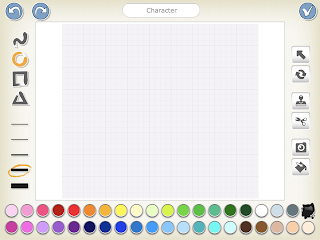
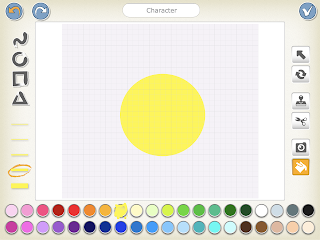
Pora dodać kropki – duszki. Ja dodałam 6 kolorów kropek, po trzy z każdego koloru (możecie dodać więcej lub mniej). Żeby dodać pierwszą kropkę należy kliknąć na plus znajdujący się po lewej stronie (ten po prawej służy do dodawania nowej sceny). Po kliknięciu przeniesiemy się do galerii duszków, potrzebnych nam kropek jednak tam nie znajdziemy, musimy je narysować. Wybierzmy więc pusty prostokąt (lewy górny róg) i ikonkę z pędzlem. Przeniesiemy się do edytora graficznego, w którym narysujemy kropkę w wybranym przez nas kolorze. Kiedy będzie gotowa zatwierdzamy ją. Czynność powtarzamy do momentu, aż będziemy mieć tyle duszków, ile potrzebujemy do naszej wersji gry.
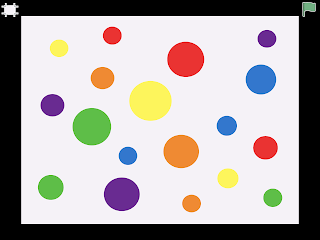
Dodając kolejne kropki możemy mieć wrażenie, że ich nie przybywa. Dzieje się tak, ponieważ wszystkie pojawiają się na środku sceny i jedna przykrywa drugą. Wystarczy porozmieszczać je po całej scenie, przesuwając palcem w wybrane miejsce.
Zauważcie, że w momencie dodania duszka, pod sceną pojawiły się szufladki z komendami. Teraz będziemy mogli przejść do tworzenia kodów.
Klikając na symbol wybranej kropki decydujemy dla której z nich będziemy aktualnie tworzyć kod. Efekt, który chcemy osiągnąć to poruszające się po całej scenie kropki, które znikają jeśli dotkniemy je palcem. W tym celu będziemy musieli stworzyć dla każdego duszka dwa równoległe kody: jeden odpowiadający za jego ruch, a drugi warunkowy, odpowiadający za znikanie, w momencie kontaktu duszka z palcem. Kod pierwszy składa się ze startu, strzałek kierunkowych, podskoków…a kończy symbolem ,,pętli zawsze”. W ten sposób nie ograniczymy czasowo gry, nie będzie obawy, że kropki zatrzymają się zanim je złapiemy.
Teraz pora na utworzenie drugiego kodu. Zaczynamy go startem warunkowym (jeśli dotknę duszka to…), dokładamy komendę odpowiadającą za zniknięcie naszego bogatera i kończymy skrypt symbolem koniec.
Analogicznie postępujemy z każdą kropką, zmieniając wysokość skoków (klikając w kwadracik z cyfrą pod symbolem skoku otworzy nam się możliwość zmienienia wartości). Dla każdej z kropek możemy ułożyć kod od początku lub skopiować go z pierwszego ułozonego. W celu skopiowania należy polożyć palec na symbolu zielonej flagi i nie odrywając go przenieść do odpowiedniej kropki (symbol kropki zostanie wtedy podświetlony). Po skopiowaniu zmieńmy lekko wysokości skoków.
Możemy zaproponować dzieciom kilka wersji tej prostej gry:
1. Zbieramy wszystkie kropki – zadanie polega na ,,wyłapaniu” wszystkich kropek. Wystarczy, że
trafimy w kropkę palcem…i wtedy zniknie…potem kolejną i kolejną…aż nie zostanie ani jedna.
2. Zbieramy kropki w barwach pochodnych – analogicznie jak w propozycji pierwszej, tylko wybieramy wyłącznie kropki w barwach pochodnych, pozostałe zostawiamy.
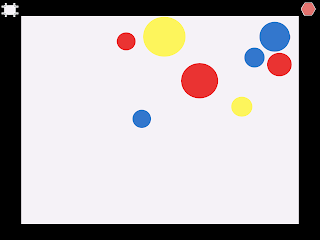
3. Zbieramy kropki, które tworzą barwę… – tu wybieramy określoną barwę np: fioletową i zbieramy kropki w barwach podstawowych, które po zmieszaniu by ją utworzyły.












Dodaj komentarz