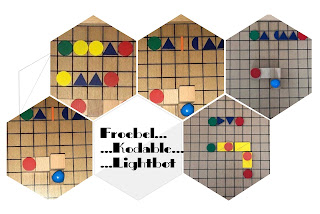
Najpierw Kodable…zbudujmy trochę labiryntów
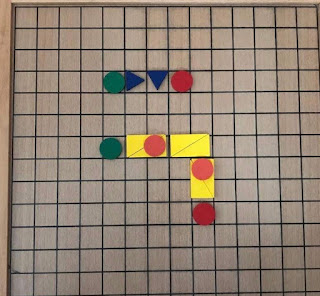
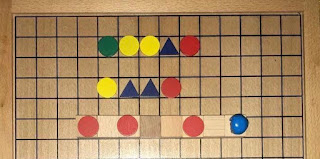
Zacznijmy od Kodable, to łatwiejsza z tych dwóch zaproponowanych aplikacji. Potrzebujemy: drewnianej Froeblowskiej siatki i daru nr 5 i 9. To wystarczy. Pora budować poziomy gry. Wyznaczmy sobie u góry również miejsce na utworzenie kodu. Zaczynamy od poziomów najłatwiejszych. Tworzymy labirynt, uzupełniamy go skarbami do zebrania i już można tworzyć właściwy ,,skrypt – drogę”. W jaki sposób? Trzymając się zasady poruszania: góra, dół, prawo, lewo i zawsze do końca trasy w danym kierunku, czyli nie hedną kratkę, tylko aż się skończy fragment labiryntu. Za komendy posłużą nam elementy z tego samego daru, z którego zbudowaliśmy labirynt. Takich poziomów przećwiczmy zespołowo kilka.
Warunki i pętle…łatwiejsze niż myślisz?
Pora na wprowadzenie pojęcia warunku. W Kodable poruszamy się do końca trasy…tylko co wtedy, kiedy skarb, który należy zebrać, nie keży po trasie, tylko w innym miejscu…i tu właśnie dochodzimy do pojęcia warunku. Jeśli na prostej znajduje się inny kolor, to warunkowo możemy na nim zmienić kierunek ruchu, ważne żeby w kodzie uwzględnić ten inny kolor. A pętle? Jeśli, któraś część kodu powtarza się to możemy wziąć ją w nawiast i przy pomocy cyfry (u mnie liczby patyczków) wskazać liczbę powtórzeń.
Lightbot…poziom trudności rośnie
Lightbot jest aplikacją trudniejszą. O ile z Kodable radzi sobie ,,statystyczny” czterolatek, to z Lightbotem bywa, że mają problem i dorośli. Przyczyną głównie są obroty, których w grze jest naprawdę sporo i nadążenie za aktualnym ustawieniem kierunku bohatera do najprostszych nie należy. Bawiąc się offlinowo mamy wpływ na to, jak dużo tych obrotów będzie, to my kierujemy tempem zwiększania stopnia trudności.
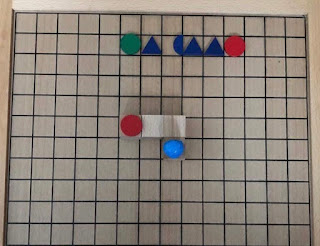
Jak zbudować poszczególny poziom gry?
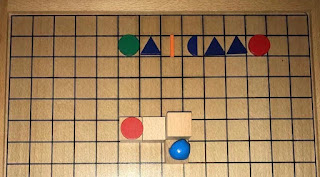
Nic prostszego. Potrzebujemy kilka sześciennych klocków i troszeczkę wyobraźni. Na jednym stawiamy jakiegoś duszka ,,małą figurkę” a na jednym czerwone koło (to będzie żaróweczka, którą należy zaświecić). Pozostaje nam jeszcze kwestia ustalenia, które elementy z darów będą symbolicznie przedstawiać poszczególne komemdy. Ja proponuję trójkąty jako symbol przemieszczenia się o krok do przodu lub do tyłu, półkola jako symbol obrotów, czerwone koła w roli ,,zapalacza żarówek” i patyczki jako skoki. Pamiętajcie jednak, że dobór symboli jest kwestią otwartą, można dobrać dowolne. Ważne, żeby dokładnie ich znaczenie wytłumaczyć dzieciom.
Procedury…robi się poważnie
Jeśli dzieci opanują już ,,zwykłe” poziomy, możemy spróbować wprowadzić procedury. Co to jest ta procedura? To sposób na skrócenie kodu właściwego. Pewien fragment kodu (najlepiej taki, który wystąpi w całym kodzie kilka razy oznaczamy jakimś symbolem. I ten symbol wstawiamy w kod zamiast odpowiadającemu mu fragmentowi skryptu. Procedurę zaznaczamy pod właściwym kodem.






Dodaj komentarz