Kasztany, żołędzie, kolorowe liście…to naturalne materiały, które idealnie sprawdzą się na zajęciach dydaktycznych w przedszkolu i w szkole…dzielenie na kategorie, grupowanie, odwzorowywanie układu elementów, sudoku…i wiele innych. Warto od takich zabaw wprowadzających zacząć aktywności zawierające elementy kodowania. Kiedy mamy je już za sobą, jako kontynuację możemy zaproponować uczniom stworzenie prostej animacji w aplikacji Scratch Junior, ukazującej kolejne etapy powstawania kasztankowego ludzika.
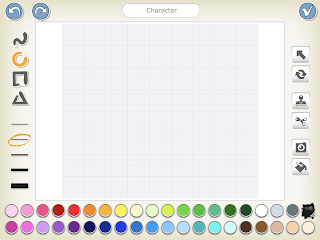
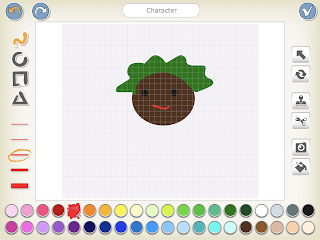
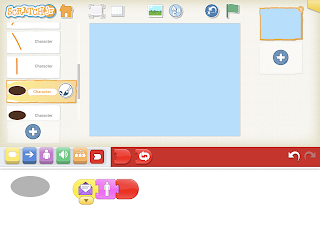
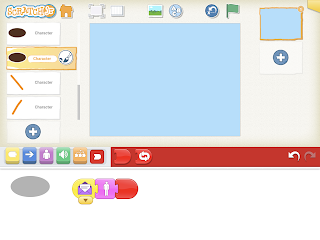
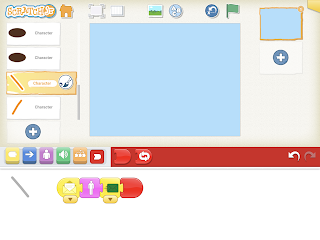
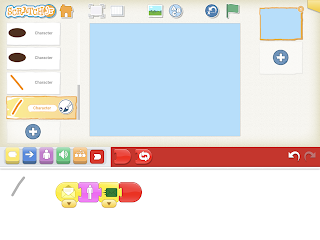
Zaproponowana aktywność, to przedstawienie przy pomocy aplikacji Scratch Junior kolejnych etapów powstawania ludzika z kasztanów. Żeby było to możliwe należy stworzyć duszki – części składowe naszego ludzika, czyli kasztany i zapałki. Jak będziemy to robić? Wystarczy po wybraniu nowego projektu, usunięciu kota i wybraniu nowego duszka wejść w edytor graficzny postaci. Tam narysować pierwszy potrzebny element. Następnie w analogiczny sposób dodać wszystkie części składowe naszego kasztanowego ludzika.
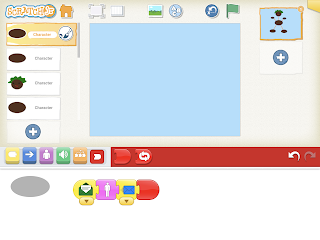
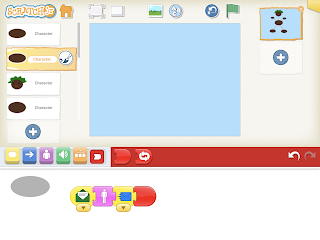
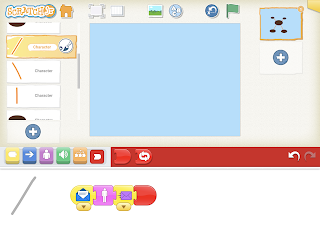
Teraz kolej na stworzenie skryptów, zanim jednak to zrobimy musimy sprawić, że każdy z elementów ludzika z kasztanów, w momencie uruchomienia programu jest niewidoczny. Efekt ten osiągniemy ściągając na pasek roboczy komendę „zniknij”. Po kliknięciu jej duszek będzie niewidoczny. Postępujemy tak z każdym duszkiem – fragmentem kasztanowego ludzika.
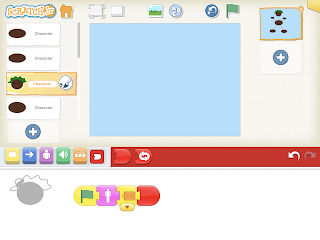
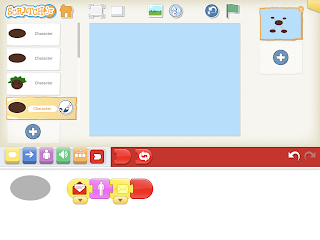
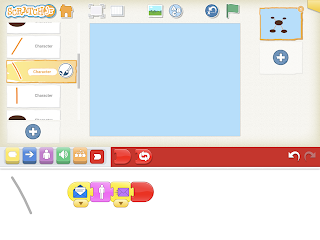
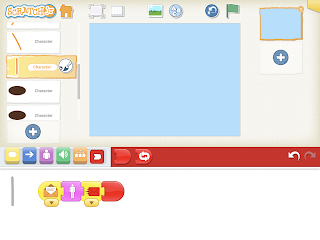
Kiedy wszystkie fragmenty kasztanowego ludzika są niewidoczne zaczynamy tworzenie dla każdego z nich skryptu. Naszym założeniem jest pokazanie jak powstaje ludzik z kasztanów, więc jego części powinny pojawiać się jedna po drugiej. Uda nam się to, jeśli wykorzystamy „wiadomości” a konkretnie „wybierz wiadomość” i „odbierz wiadomość”. Przykładowe skrypty mogą wyglądać następująco:





















Dodaj komentarz