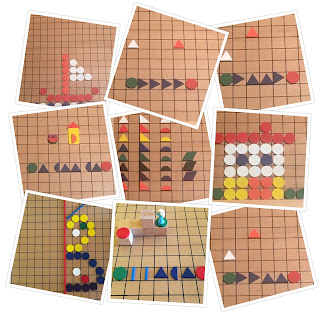
Pedagogika Froebla…i kodowanie? Pierwsze skojarzenie…nie, to dwa światy, inne i trudne do połączenia. Ale pamiętam na szkoleniu Mistrzów Kodowania, które prowadziłam, Basia, jedna z uczestniczek powiedziała, że to co robimy z matą można przenieść na plansze Froebla…i wtedy sobie pomyślałam, że faktycznie, że ma rację…wystarczy lepiej przyjrzeć się Darom i okazuje się, że…drewniana plansza to kratownica, dary mają różne kształty, wielkości, fakturę, kolory…czyli możliwości rozwijania logicznego myślenia u dzieci z wykorzystaniem tego narzędzia jest bardzo dużo, zorganizowanie różnych aktywności nastawionych na wprowadzenie elementów programowania nie powinno być najmniejszym problemem. Od tamtych warsztatów minęło sporo czasu, post miałam napisać wcześniej, bo wiem, że sporo placówek ma Dary Froebla, więc może komuś się przydać…ale jakoś się zeszło aż do dzisiaj?
Wprowadzając kodowanie, szczególnie u dzieci w wieku przedszkolnym i wczesnoszkolnym warto zacząć od zabaw uczących logicznego myślenia, dobierania elementów zgodnie z podanym warunkiem lub tworzenia zbiorów według własnych, wybranych przez dziecko kryteriów. Układanie rytmów, zabawy typu ,,bystre oczko”, ,,kółko i krzyżyk”, czy ,,sudoku” świetnie sprawdzają się w rolach aktywności rozwijających logiczne myślenie, jednocześnie bardzo pozytywnie wpływają na umiejętności matematyczne dziecka. Do takich aktywności Dary Froebla będą idealne. Świetnie sprawdzą się też przy wszystkich zabawach typu ,,odwzoruj kod”, czyli jedna osoba tworzy jakiś wzór, układ z poszczególnych elementów, a druga stara się go odwzorować i ułożyć identyczny.
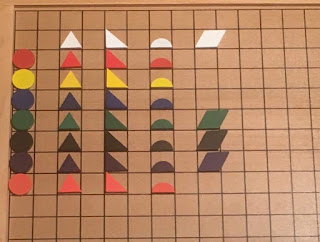
Drewniana plansza z zestawu Froebla podzielona jest na pola tej samej wielkości: 14 w poziomie, 14 w pionie, co daje nam 196 pól i ogromne pokłady możliwości ich wykorzystywania. Pierwsze co się nasuwa, to mnogość zabaw kształtujących kompetencje matematyczne. Wystarczy, że oznaczymy osie i już możemy tworzyć aktywności wprowadzające do zagadnień związanych z układem współrzędnych. Zaznaczmy oś pionową za pomocą barw (posłużą nam do tego kolorowe koła, oś poziomą zaznaczmy natomiast kształtami…a teraz spróbujmy wypełnić przestrzeń między nimi. Na przecięciu musimy położyć właściwy klocek… jak go znaleźć? Należy połączyć dwie cechy, które określają go na osiach, czyli kolor i kształt np: kolor czerwony, kształt trójkąt równoboczny, czyli na przecięciu kładziemy czerwony trójkąt równoboczny. Poniższe zdjęcie obrazuje jak wygląda taka prawie kompletna już przestrzeń.
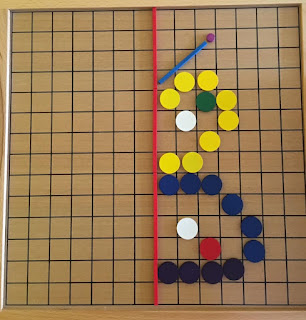
Również do zabaw z symetrią ta pomoc będzie wprost idealna. Mnogość kształtów i łatwy podział
planszy na połowę w pionie sprawia, że zaaranżowanie takich zabaw będzie niezwykle proste dla nauczyciela.
Zabawy wstępne, rozwijające logiczne myślenie króciutko nakreśliłam w kilku słowach wyżej…ale to co mnie najbardziej zainteresowało to jak rozwiązać kwestię komend tworząc offlinowy skrypt z wykorzystaniem Darów Froebla, a bez użycia innych materiałów, bez rysowania strzałek na kartkach papieru, jednocześnie tak, żeby to było przejrzyste, nieprzekombinowane i łatwe w odbiorze zarówno dla dziecka, jak i nauczyciela…i myślę, że mamy to…przynajmniej testując na własnych dzieciach, pokazując konkretne komendy rozszyfrowali je bez najmniejszego problemu?…no to zobaczmy…
Dar 7 to skarbnica figur geometrycznych płaskich i to ten dar posłuży nam do stworzenia komend i ,,trzymania się ich” przy każdej aktywności, w której będziemy tworzyć skrypt. Kod możemy utworzyć na dwa sposoby: wersja łatwiejsza, kiedy nasz duszek, którym sterujemy nie ma ,,twarzy”, czyli jest np: piłką będzie potrzebowała tylko 4 komend: do góry, do dołu, w prawo i w lewo. Wszystkie 4 zobrazujemy przy pomocy takiego samego klocka z Daru 7 – a konkretnie niebieskiego trójkąta. Tworząc skrypt, poprzez dokładanie komend w poziomie od lewej do prawej wierzchołek trójkąta będzie decydował o kierunku poruszania się duszka. Dodajmy do tego zielone koło w roli symbolu startu, czerwone w roli mety…i możemy kodować, wprowadzać warunki…dodajmy dar 9 a wprowadzimy bez problemu też pętle…troszkę się zapędziłam?…warunki i pętle zostawię na kolejny post?. Drugi rodzaj tworzenia kodu, to ten, w którym występuje ruch do przodu i do tyłu, a jeśli chcemy przemieścić się w prawo lub w lewo, to używamy do tego obrotu, czyli symbolu, który wskaże nam kierunek, w którym się obrócimy. Dla mnie idealnym rozwiązaniem będzie połowa koła, kierunek brzuszka, pokazuje kierunek obrotu. Podobnie jak przy innych komendach musimy umówić się z dziećmi, że połowa koła to obrót o 1/4 koła (brzmi średnio, ale kiedy im to pokażemy, wierzcie mi będzie to dla nich zrozumiałe). Przy innych aktywnościach będziemy się umawiać, że połowa koła to pełny obrót. Przy klockach ruchu MK symbol obrotu też używany był raz jako ćwiartka, a raz
jako obrót pełny. Zwyczajnie ta połowa koła wskazuje nam tylko kierunek obrotu, czy w prawo, czy
w lewo. Na poniższych zdjęciach przykłady rozpisane za pomocą łatwiejszego i trudniejszego kodu.
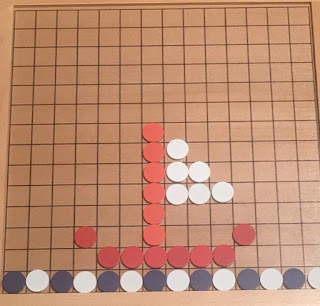
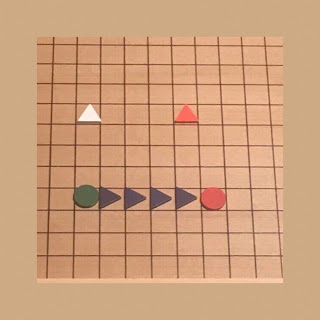
Omówmy teraz sposób łatwiejszy:
Będziemy tworzyć kod – drogę przejścia białego trójkąta do czerwonego. Pod spodem gotowy offlinowy skrypt, gdzie zielone koło to start (w omawianym przypadku pozycja, na której znajduje się biały trójkąt), czerwone koło to meta (czyli pozycja, na której znajduje się czerwony trójkąt), a między nimi komendy, czyli instrukcja przejścia z miejsca na miejsce. Moglibyśmy ją odczytać następująco: idź w prawo, idź w prawo, idź w prawo i idź w prawo…i już jesteśmy na miejscu…tu pewnie część zauważyła, że skrypt można uprościć, ale o tym wspomnę w poście o warunkach i
pętlach.
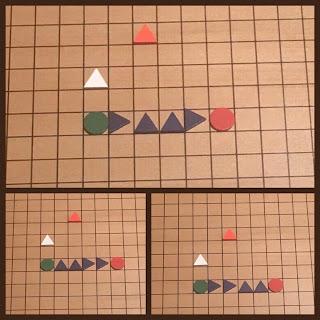
Powyższe zdjęcie przedstawia przykład zadania, które pokazuje, że często prawidłowo utworzonych kodów może być kilka. Zadaniem, podobnie jak w poprzednim przykładzie było przemieszczenie białego trójkąta do czerwonego. Takich dróg będzie sporo, więc i kodów będzie analogiczna liczba…ale to dobrze, bo to pokazuje dzieciom, że często jest wiele różnych, ale dobrych rozwiązań. Na tym etapie nie szukajmy najlepszego, nie próbujmy optymalizować kodu, skracać go…przyjdzie na to czas.
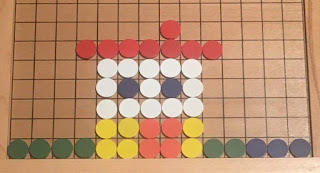
Przejdźmy teraz do trudniejszego sposobu tworzenia kodu, czyli takiego z obrotami:
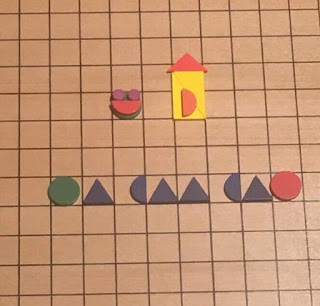
Naszym bohaterem – duszkiem będzie żabka (podejdźmy z wyrozumiałością do jej wyglądu?), która potrzebuje pomocy w dotarciu do domu. Żeby zrozumieć sposób stworzenia kodu spróbujmy się z nią utożsamić i zobaczmy, w którym kierunku jest ustawiona, bo to będzie dla niej kierunek przemieszczania się, kiedy usłyszy komendę idź do przodu. Pierwsza komenda w skrypcie tak właśnie brzmi, więc żabka zrobi krok w przód (na planszy, to będzie pole do dołu), następnie żeby poruszać się w sposób, w jaki poruszamy się naturalnie a nie krokiem dostawnym musi obrócić się w lewą stronę. Z tej pozycji znowu może zrobić krok do przodu i jeszcze jeden krok do przodu, następnie znowu obrót, żeby ustawić się twarzą do drzwi i krok do przodu i…jesteśmy w domu?
Ale o tym…to już w następnym poście…dziś skupiłam się głównie na Darze 7 i już widzę, że kodowanie z Darami to morze możliwości…










Super wpis. Zresztą godzinka też. Już robię kratownicę, ale sama no i trochę mniejszą. Gorzej będzie z figurami, no ale wakacje jeszcze trwają, a pogoda wyjazdom nie sprzyja.
Dzięki?
Super opcja, takie coś powinno się znaleźć w każdym dziecięcym pokoju. Świat się zmienia i tak samo zmieniają się oczekiwania co do wiedzy jaką człowiek musi sobie w ciągu życia wypracować, a takie zabawy świetnie się w tym układzie sprawdzają.
Dziękuję?
Bardzo fajne pomysły, jak zwykle:)) Ja nie mam w klasie takich pomocy, ale mam plansze i pionki do warcabów. Na pomysł wykorzystania ich do kodowania wpadłam pod koniec roku szkolnego. Co prawda, warcaby to tylko dwa kolory pionków, ale jeśli dodać do tego kolorowe nakrętki od butelek, to mamy dużo więcej możliwości. Pozdrawiam wakacyjnie.