Porwana parasolka to propozycja wykonania prostej animacji w aplikacji Scratch Junior. Zobaczcie krok po kroku kolejne etapy jej powstawania…
Pomysł jest taki, aby przy pomocy aplikacji Scratch Junior stworzyć prostą animację ukazującą porwaną przez wiatr parasolkę. Na scenie poza padającym deszczem pojawi się wiatr, który spowoduje przemieszczenie się parasolki.
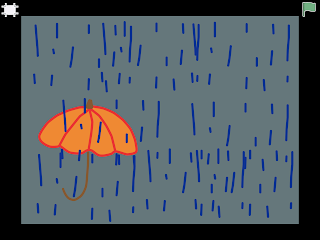
Pracę zaczniemy od dodania tła i duszków. Tło możemy zrobić w formie plamy szarosci, wystarczy wejść w „tło”, następnie wybrać „nowe” i edytor graficzny. Wypełnijmy cały ekran wybraną barwą i tło będzie gotowe.
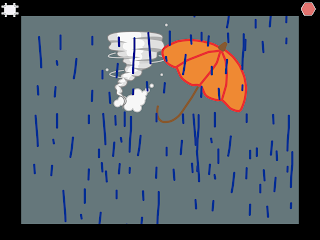
Teraz pora na duszki. Potrzebne nam będą następujące duszki: wietrzyk, padający deszcz i parasolka. Wiatr możemy wybrać z galerii, natomiast deszcz i parasolkę trzeba narysować. Mój deszczyk wyszedł niewielki, więc dodałam kilka takich duszków, żeby wypełnić nimi całą scenę. Przedstawione przeze mnie na zdjęciach tło i duszki są bardzo proste, więc warto zachęcić uczniów do większej kreatywności i wykonania bardziej ozdobnych grafik.
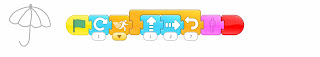
Mamy tło, mamy duszki, więc pora na kodowanie. Na pierwszy ogień pójdzie wiatr. Żeby nie był widoczny przed startem programu musimy spowodować, że będzie niewidoczny. Zrobimy to ściągając komendę „zniknij” na pasek roboczy a następnie klikając w nią.
Po wykonaniu tej czynności komendę odkładamy do szufladki (fioletowej kategorii komend) i tworzymy kod.
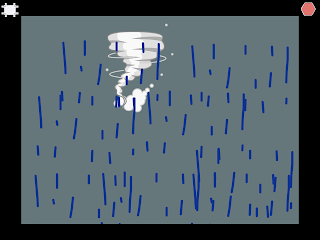
Teraz zajmijmy się deszczykiem. Tu skrypt będzie bardzo prosty, wystarczy komenda krok do dolu i pętla zawsze. Każdy duszek-deszcz musi mieć swój kod. Możemy utworzyć go raz a następnie skopiować do pozostałych duszków przytrzymując palec na starcie i przenosząc do ikonki danego duszka.
Została nam parasolka, jej skrypt może wyglądać następująco:








😉
Dobry artykuł 😉
😉
Dobry tekst
Dziękuję za pomysł. Pytanie od początkującego scratchowca – czy można jakoś kopiować narysowane przez siebie duszki? W tym przypadku deszcz?
Raz narysowany i zatwierdzony duszek zapisuje się w galerii, więc jak do niej wejdziemy, to wystarczy go wybrać, nie trzeba ponownie rysować?