Elementy kodowania można wprowadzać na różne sposoby. Warto zacząć od zabaw okołoprogramistycznych rozwijających logiczne, algorytmiczne myślenie i szeroko rozumiane miękkie kompetencje. Aktywnosci offlinowe, poprzez pracę z konkretem, doświadczanie, ułatwią też dziecim zrozumienie wielu podstawowych pojęć dotyczących kodowania. Warto uzupełniać je pracą z wykorzystaniem nowoczesnych technologii pamiętając o zachowaniu odpowiednich proporcji czasowych uwzględniających wiek i możliwości dzieci. Dzisiejszy post skupi się na „tych wszystkich strzałkach”…w wersji offlinowej i w wersji wykorzystującej wirtualną matę.
Duszki czyli bohaterowie, których będziemy „programować” dla ułatwienia możemy podzielić na dwa rodzaje: „z twarzą” i „bez twarzy”. Te „z twarzą” to nie tylko osoby, to również przedmioty np.: pojazdy. Ważne jest, że ich sposób poruszania się zależny jest od pozycji, w której są ustawione na starcie. Natomiast duszki „bez twarzy” to przedmioty, dla których pozycja startowa jest nieistotna np.: kubeczki, piłka itp.
Wyodrębniliśmy 2 rodzaje duszków, podobnie będzie ze sposobami tworzenia kodów.
Pierwszy łatwiejszy będzie wykorzystywał symbole graficzne – strzałki kierunkowe („do góry”, „do dołu”, „w prawo” i „w lewo”). W tym sposobie tworzenia kodu każda z występujących strzałek wskazuje kierunek przemieszczania się bohatera na scenie (np.: macie do kodowania). Zazwyczaj jedna strzałka to przesunięcie o jedno pole, ale możemy umówić się, że jedna strzałka przesuwa duszka o inną liczbę jednostek lub do skończenia drogi (tak jest np.: w aplikacji Kodable). Idealnym
duszkiem do tego typu zadań będzie zwykły plastykowy kubeczek, który można z łatwością przesuwać po macie.
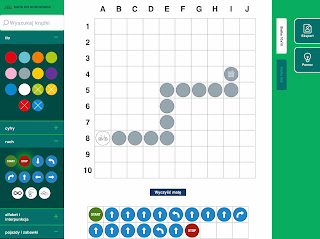
W przedstawionym na zdjęciu przykładzie kubek musi przemieścić się na pole z grafiką przedstawiającą domek. Miejsce startu, to pole, na którym jest postawiony (A3). Kod – instrukcję tworzymy pod spodem, od lewej do prawej zaczynając symbolem „start” a kończąc symbolem „stop” (alternatywnie kod możemy utworzyć z góry na dół). Utworzony kod będzie się składać z następujących komend: „idź w prawo”, „idź do góry”. Nasuwa się pytanie dlaczego te strzałki nie są „na trasie”, czyli tam gdzie kubek i grafika?…ustawiając strzałki na trasie z dużym prawdopodobieństwem zrobimy to błędnie i ustawimy ich niewłaściwą liczbę. Kod to instrukcja, możemy ułożyć ją właściwie w dowolnym miejscu, z zachowaniem jednej linii (chyba, że się nie
mieści to przenosimy na drugą…) i kierunku dołączania kolejnych komend.
Drugi sposób tworzenia kodu będzie trudniejszy i będzie odnosił się do duszków „z twarzą”. Pojawią się w nim obroty, a strzałki nie będą już typowymi strzałkami kierunkowymi a umownymi symbolami, którym nadamy jakieś znaczenie. Warto wspomnieć, że symbole graficzne mogą być właściwie dowolne, ważne żeby w jednym kodzie ten sam symbol oznaczał to samo. Jeśli chcemy możemy umówić się z dziećmi, że truskawka znaczy „idź krok do przodu”, sprawdźmy tylko, czy każde dziecko zrozumiało, jakie znaczenie ma dany symbol. Ja trzymam się strzałek, bo to głównie strzałki występują w aplikacjach do nauki kodowania (np.: lightbot hour) i w ten sposób utrzymam potem pewną ciągłość, ułatwię uczniom pracę z tymi aplikacjami.
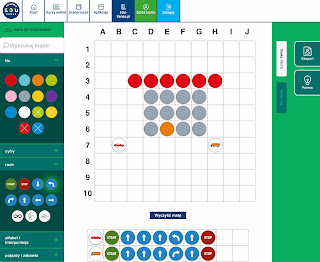
W tym sposobie tworzenia kodu będziemy używać następujących komend: „idź do przodu”, „idź do tyłu”, „obróć się w prawo”, „obróc się w lewo”, znikają natomiast komendy „w prawo”, „w lewo”, bo w ich miejsce właśnie pojawiły sie obroty. W tym sposobie tworzenia kodu kluczowe będzie ustawienie duszka na starcie, kierunek, w którym zwrócona jest jego twarz. Od tego kierunku zależy pierwsza komenda, bo czasem zanim ruszy do przodu musi się obrócić w daną stronę. Dla ułatwienia na poniższym zdjęciu pokazałam 4 sytuacje. Mata podzielona została na 4 mniejsze maty, na których rozgrywa się analogiczna sytuacja. Miejsce startu i miejsce docelowe jest takie samo, różnica polega na pozycji startowej duszka. W każdym z przypadków duszek zwrócony jest w innym kierunku.
Zauważcie, że każdy z motocykli ma taką samą trasę do przebycia, a kody są inne. Motocykl z pomarańczowym domkiem od razu może jechać do przodu, pozostałe muszą się najpierw we właściwy sposób obrócić.
Jeśli mamy dostęp do sprzętu komputerowego to warto utrwalić zabawy offlinowe wykorzystując do tego Wirtualną matę. Przygotowana przez EduSense aplikacja webowa oparta jest na macie „Kodowanie na dywanie” oraz dostępnych do niej krążkach. Możemy wirtualnie pracować na kratownicy lub na kolorowych kołach. Po lewej stronie dostępne mamy akcesoria: strzałki, kolory, symbole do kodowania, obrazki itp. Kod układamy pod matą, na specjalnie do tego przygotowanym pasku roboczym. Jeśli chcemy ułatwić dziecim zrozumienie sposobu tworzenia kodu, możemy trasę wyłożyć kolorem (nie strzałkami), będą widziały, którędy biegnie i jak można odnieść do niej konkretne komendy.
Wykorzystując wirtualną matę możemy również zrobić ćwiczenie porównawcze, gdzie na scenie pojawią się dwa duszki startujące z różnych miejsc, ustawione w innych pozycjach na polu startowym. Poprośmy uczniów o rozpisanie kodów a następnie znalezienie podobieństw i różnic…w przedstawionym na zdjęciu przypadku doskonale widać, że „jedź do przodu” może być w zupełnie różnych kierunkach, a strzałka skierowana w górę w tym przypadku nie wyznacza kierunku przemieszczania się bohatera na scenie.
Jeśli macie jakieś pytania to zostawcie komentarz lub dołączcie do naszej grupy Facebook Uczymy dzieci programować.






Dodaj komentarz